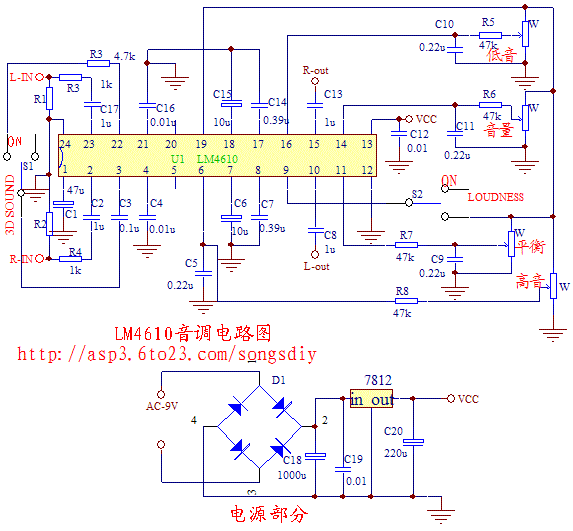
3D tone circuit made by LM4610
LM4610 is a new type of high-grade HIFI-level tone integrated circuit launched by American NS company after LM1036. It is an ideal substitute for LM1036. It also uses DC voltage to adjust the volume of two channels, treble, bass, and balance. The IC also adds 3D sound field broadening adjustment on the basis of the LM1036. It also has an equal loudness switch to compensate for the human ear characteristic curve at low volume.
LM4610 main features:
(1) Working voltage: 9 ~ 16V current: 35mA input impedance is 30K, output impedance is low to 20 ohms (2) treble adjustment range: ± 16DB (at 16KHZ) 3) bass adjustment range: ± 15DB (at 40KHZ)
(4) Balance adjustment range: 1∽20DB
(5) Volume adjustment range: 75DB
(6) Signal to noise ratio: 80DB
(7) Frequency response: 250KHZ
(8) Total harmonic distortion: 0.0003
Circuit principle:
The typical application circuit of the LM4610 is shown in the following figure. The 19th pin of the LM4610 outputs a reference voltage of 5.4V, and the voltage of each control pin is adjusted by four 47K potentiometers to make it change between 0 → 5.4V. Control the volume, tone, and balance. Switch S1 is a 3D sound effect switch, and S2 is an equal loudness switch.
The tone control of LM4610 is related to treble capacitor Ct and bass capacitor Cb. When the tweeter capacitance Ct = 0.01uF and the bass capacitance Cb = 0.39uF, the boost and attenuation within the range of ± 15dB within 40HZ-60HZ

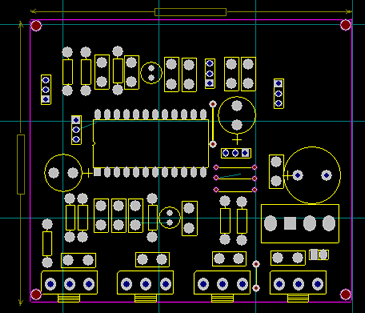
The following is the PCB diagram

The component layout diagram is as follows


Follow WeChat

Download Audiophile APP

Follow the audiophile class
related suggestion
This article mainly introduces the simplest tone circuit diagram (a detailed explanation of the eight analog circuit design schematics). Add a height to a power amplifier without tone control ...

This article mainly introduces the complete circuit diagram of the tube tone circuit (the schematic diagram of the six tube tone circuits). The tube preamplifier can play a role in digital sound source ...

M3886TF is a new type of high-power audio amplifier launched by American NS ...
![[Photo] LM3886TF](http://i.bosscdn.com/blog/20/06/41/721231430.gif)
![[Photo] Application of LM386 power amplifier integrated circuit](http://i.bosscdn.com/blog/20/06/41/5131016379.jpg)
Negative reverse made with AD827 / OPA2604 / NE5532 ...
![[Photo] Use AD827 / OPA2604 / NE553 ...](http://i.bosscdn.com/blog/20/06/41/513641291.gif)
Compared with TDA2030 and TDA2009, the power of LM1875 is ...
![[Photo] LM1875 power amplifier circuit](http://i.bosscdn.com/blog/20/06/41/513434407.gif)
1. Description: & nb ...
![[Photo] LM386 low voltage audio power amplifier ...](http://i.bosscdn.com/blog/20/06/41/513417261.gif)